7 největších designových chyb, které se nejčastěji objevují (od roku 1996) napříč všemi weby. Jakob Nielson, jehož The New York Times pasoval do role „the guru of Web page usability“, tyto chyby považuje jako zásadní konstrukční nedostatky. Těch si uživatelé povědomě (a často i prakticky) všímají, což vede k opuštění webu. Jaké jsou nejčastější chyby ve webdesignu?
Obsah článku:
Mobil vs. Desktop
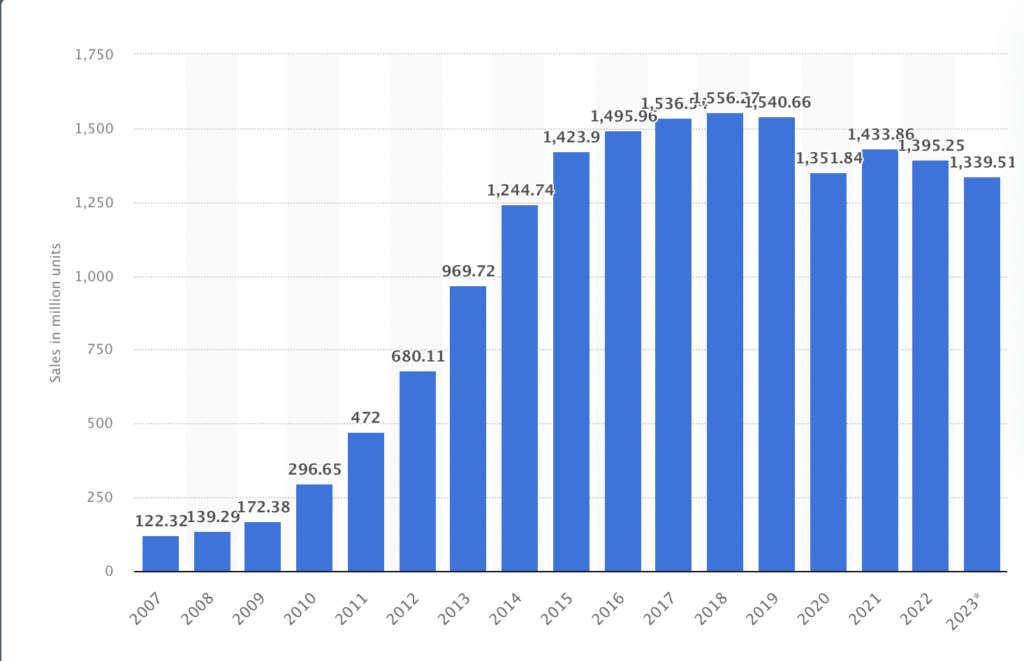
Doba Nokie 5110 je dávno za námi. Jak se můžete ze statistiky níže přesvědčit, prodej smartphonů se od roku 2010 pořádně rozjel. (V té době vyšel např. iPhone 4.)

* Počet chytrých telefonů prodaných koncovým uživatelům na celém světě v letech 2007 až 2022 (v milionech kusů) [zdroj: statista.com]
Brzy jsme si zvykli z mobilů nejen volat, ale také vyhledávat informace, objednávat zboží a sdílet názory. Na tuhle změnu musely (nebo měly by) začít reagovat také weby. Pokud ne, nebudou vydělávat.
*O stále vyšší návštěvnosti z mobilů jsem psal na LinkedInu.
Ostatně spousta dnešních webů má větší traffic právě z mobilu. Výjimkou nejsou ani čísla nad 70 %.
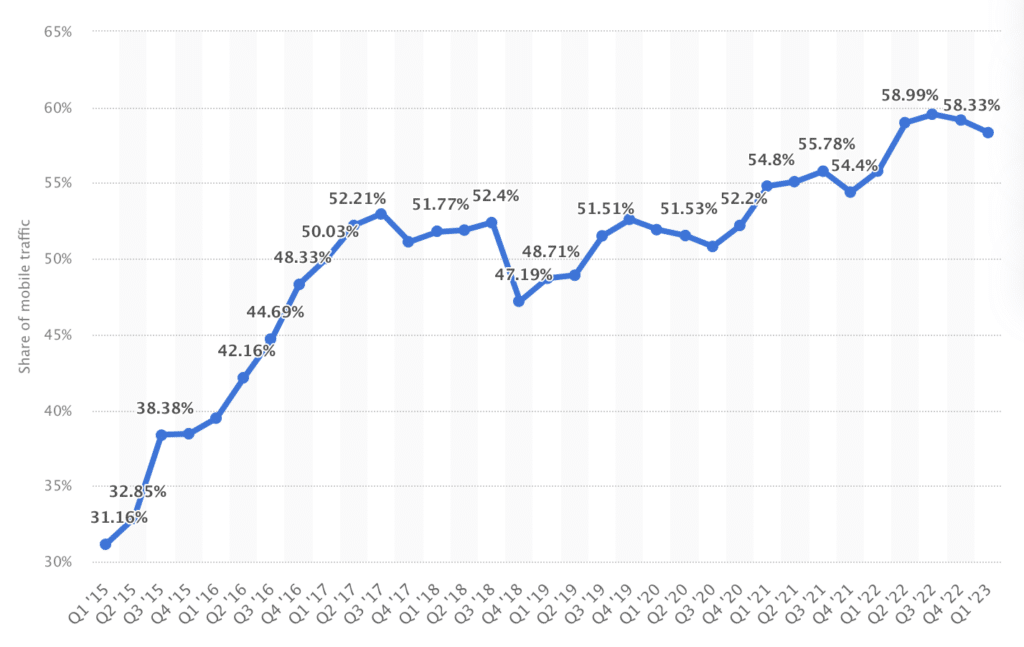
Podívejme se na podíl návštěvnosti www stránek (2015–2022).

* Podíl návštěvnosti webových stránek z mobilních zařízení na celém světě od 1. čtvrtletí 2015 do 4. čtvrtletí 2022 [zdroj: statista.com]
Co si z toho vzít? Téměř 60 % návštěv www stránek přichází z mobilu (!).
Reakce vývojářů byly logické. Webové stránky přizpůsobily mobilům a staly se tzv. responzivní.
Postupně se začala situace obracet a na desktopy se často zapomíná. Paradoxně nastala situace, kdy se weby potýkají s opačným problémem.
Stránky zapomínají na uživatele stolních PC – na větší monitory. „Web vypadá na mobilu OK, desktop bude hračka, doděláme příště“, a problém je na světě.
Ale… Design nestačí bezmyšlenkovitě roztáhnout / zvětšit. (Řekl bych dost podobná situace jako při sestavování herního PC: věnuje se pozornost výběru grafiky a RAMek, ale na zdroj potom moc peněz nezbývá.)
Myslete i na uživatele desktopů.
Spousta firem registruje u mobilů horší konverzní poměr a celkově PNO.
Příklad třeba případová studie MKLůžkoviny.cz: 43 % uživatelů se nejprve proklikne přes mobilní reklamu, ovšem finální nákup provedou na desktopu.
Pokud bude ale web nepřívětivý, riskujete, že o zákazníka přijdete.
Typickým příkladem je hamburger menu. Na mobilní verzi OK, ale na desktopu postrádá smysl.

* Příklad hamburger menu – verzí je spousta.
Hamburger menu na desktopu vám může:
- výrazně snížit proklikovost do důležitých kategorií;
- uživatel bude zmatený.
Na desktopu lidé používali skryté menu pouze v 27 % případů, ale viditelnou nebo kombinovanou navigaci používali ve 48 % případů, skoro dvakrát častěji.
Zahálčivá Hero sekce
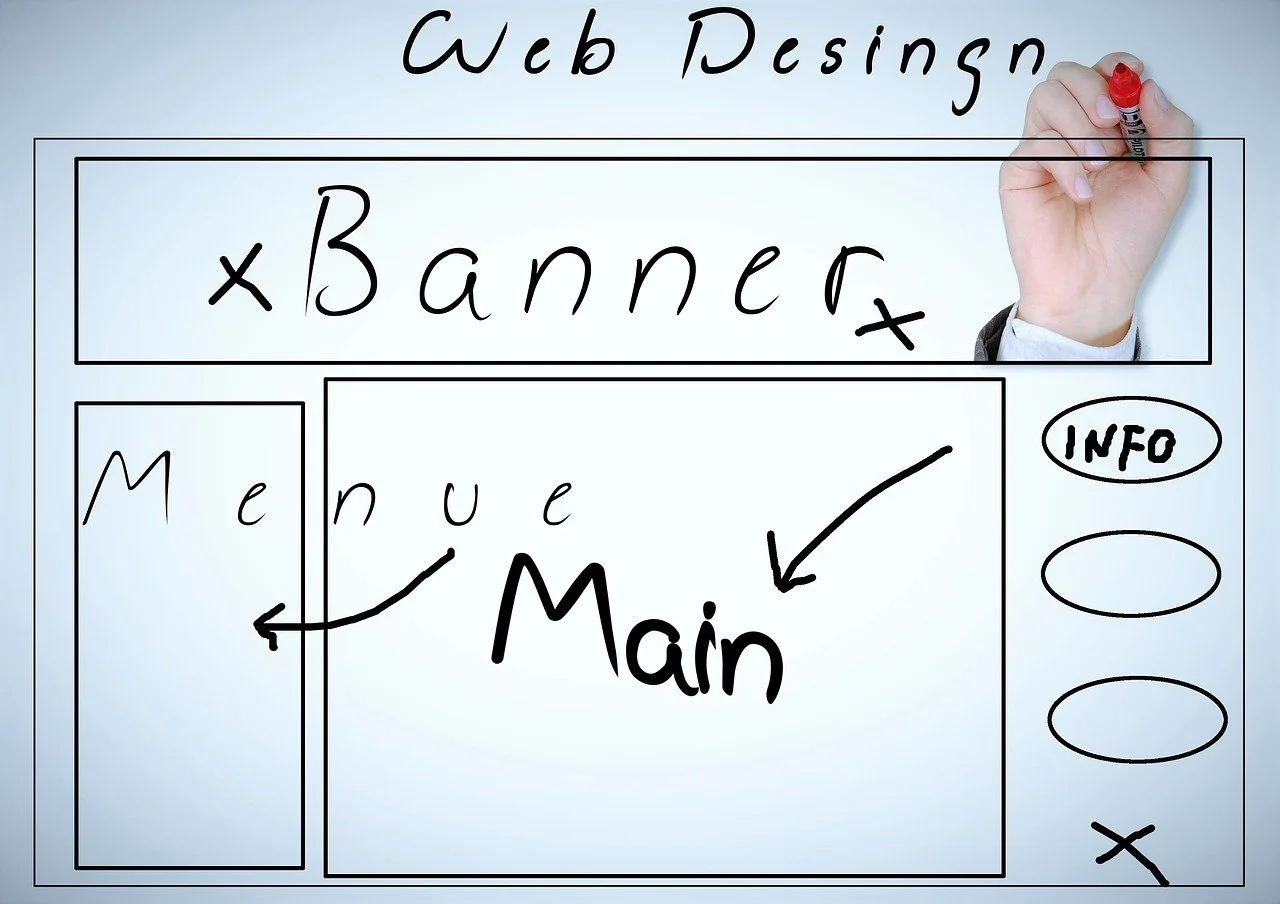
Hero Section, úvodní sekce, patří mezi nejdůležitější místo vašeho webu. Právě toto místo uvidí nově příchozí uživatel homepage.
Úkolem je rychle a co nejlépe zaujmout, získat si pozornost. Velká fotografie ale většinou nic z toho nesplní.
Fotka hory = můj e-shop prodává vybavení na hory? Mohl by, ale co když se specializujete na prodej zájezdů do Tater?
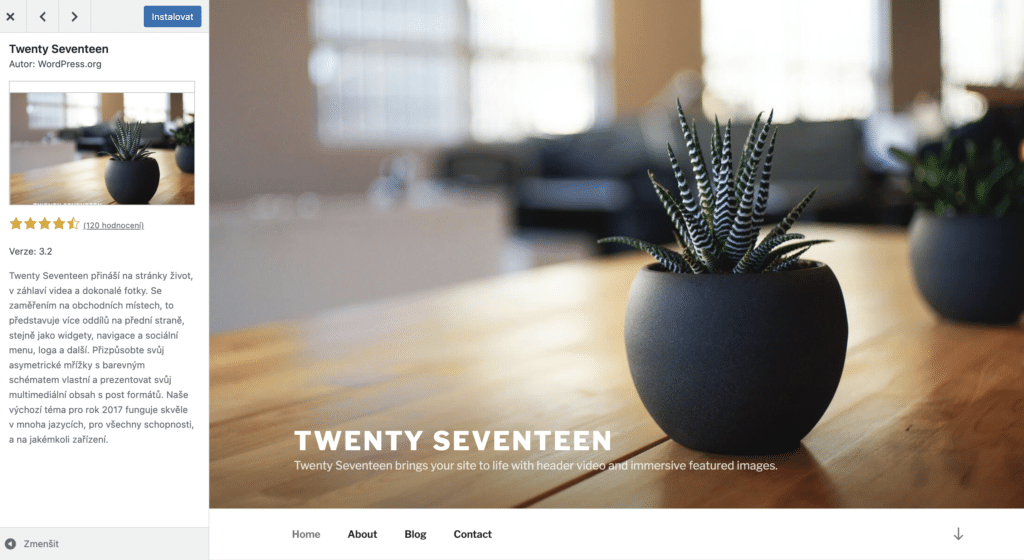
Fotka květináče s kvítkem = nemám ani ponětí…
Ničíte tím důvěru.

* Ukázkový příklad nevyužití potenciálu Hero Section. Free šablona (Twenty Seventeen), kterou nabízí WordPress. Je zdarma, proto není divu, že se tyto chyby objevují a asi ještě budou… [zdroj: WordPress.org]
Kvalitní web musí být tzv. samovysvětlující; jasně říká, o čem je a co umí.
A času není dost. Ve skutečnosti na to máte méně než sekundu. Za tak krátkou dobu si uživatel vytvoří první dojem.
Pokud tuto message web neplní, nemusí být výsledek dobrý. A velká fotka to nespraví.
Uživatel musí scrollovat, aby se něco dalšího dozvěděl. A to je bolavý krok navíc.
Ale nemusí to platit vždy. Pokud přemýšlíte nad fotografií reálného člověka, tak lidé na fotografiích, kteří se dívají dopředu, působí přívětivěji a přístupněji.
Ikony bez štítků
Ikony na web patří. Šetří místo. Poskytují rychlé odpovědi na složité otázky. Přispívají k lepší orientaci.
Je to vlastně obrázek, podle kterého bychom měli poznat, co se po kliknutí stane.
Ale špatně zvolená ikona bez štítku způsobí zmatek.
Kam nás přesměruje ikona domečku je jasné. Některé ikony ale mohou znamenat ledasco (např. hvězdička). A pokud nemají štítek, je to ještě větší zlo.
Problém demonstrovala jednoduchá studie, která účastníkům zobrazila 19 ikon bez štítků. Tyto ikony byly převzaty z populárních aplikací pro iOS, většina pocházela z dvacítky nejlepších aplikací v App Store.
Také konverzní CTA není náhoda.
Výsledek
Ze 144 lidí se 61,48 % podařilo identifikovat 4–7 ikon. Dalším 22,92 % 8–13 ikon. Nikdo ale nebyl schopen identifikovat ani 14 ikon, natož 19…
Kde je problém
Při používání ikon se počítá s uživateli A, kteří s nimi přichází denně do styku. Méně znalé straně B už ale pozornost věnována není.
Stejné ikony také používá hromada webů pro krok XY, další pro YX… Stejné ikony znamenají různé věci na různých stránkách.
Lidé se zdráhají klikat na něco nejasného, o čem nejsou přesvědčeni, co se pak stane.
Ikony pečlivě vybírejte a přemýšlejte: 1. jak vypadají; 2. budou potřebovat štítek s vysvětlením? Jediné slovo může způsobit tolik změn.
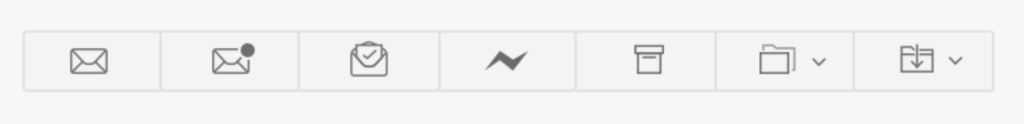
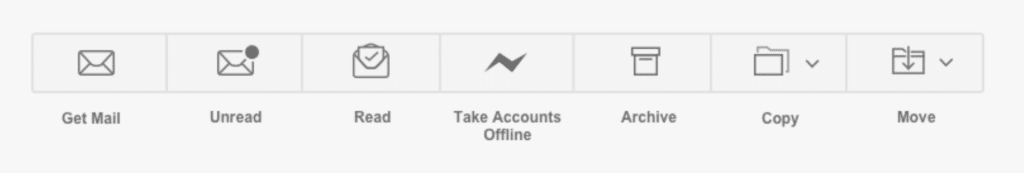
Kolik ikon z tohoto výběru Apple Mail pro OS X dokážete identifikovat bez štítků?

A přitom stačí tak málo…

Varianta č. 3 jsou pouze štítky. Sami ale vidíte, že text působí prostě a chladně. Není atraktivní.

Ikony představují emocionální volbu. Kvalitní ikona může zprostředkovat pozitivní emocionální dojem. Emocionální aspekt designu nelze sice kvantifikovat, což neznamená snížení jeho reálného významu a vlivu.
Tady je závěr: ikona plus popisek funguje lépe než samotná ikona nebo popisek.
Typografie

Dobře čitelný text je základ. Pokud se text špatně čte, snižujete šanci na jeho přečtení. Je to podobné jako s předmětem u e-mailu. Když není dobrý, e-mail si nikdo neotevře.
Čitelný text je dobrý pro všechny. Více trápí lidi ve věku 40+. Těch není málo, asi kolem 30 %. Čtyřicátníkům proniká do sítnice jen polovina světla ve srovnání s dvacetiletými. U šedesátníků je to jen 20 %.
Globální digitální populace obecně stárne. Uživatelé ve věku 65 a více let představovali v roce 2021 přibližně 5,5 % všech uživatelů internetu na planetě.
Mžourat ale nechce nikdo. Proto věnujte typografii pozornost.
Je doporučován text o velikosti 16 pixelů. Takový text je přibližně stejně velký jako text vytištěný v knize nebo časopise. Stejně důležité je i zvládnutí kontrastu. Best practise doporučují černou na bílém pozadí (jako zde).
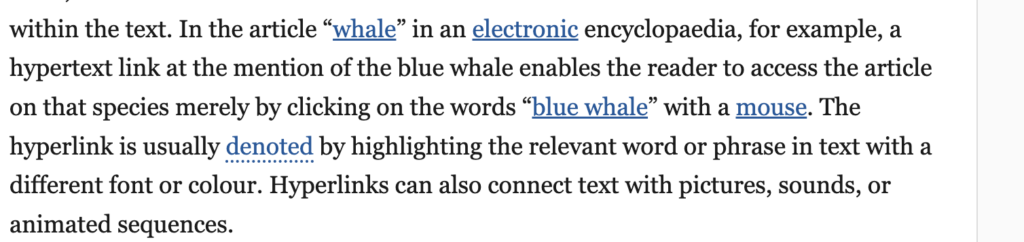
Matoucí odkazy

Hypertextový odkaz (<a>odkaz</a>) dělá web webem. Je to spojnice mezi interními stránkami a externími zdroji. Odkaz říká pokud kliknu sem, dostanu toto.
Je to slib, který byste měli splnit.
Jaký cílový zdroj do textu umístíte dobře zvažte. Pokud uživatel má očekávat článek, ať dostane článek. Ne video nebo registrační formulář pro získání leadu.
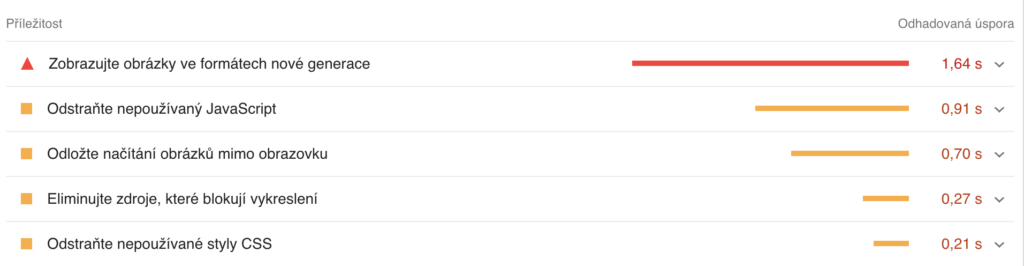
Pomalá odezva

Čas je drahý a nikdo nechce na nic čekat. U webu nevyjímaje. Rychlost načítání stránek má velmi negativní dopad na uživatele.
Zhoršená UX má za následek nižší konverzní poměr. Zvyšuje také míru opuštění.
Rozhodují opět milisekundy. Pouhé dvě sekundy načítání navíc mohou zvýšit míru opuštění stránky o 103 %. Pouhých 100 milisekund odezvy navíc může způsobit 7% pokles míry konverze.
Je to záležitost vývojářů. Pomohou výsledky na PageSpeed Insights. Pro weby na WordPressu doporučuji plugin LiteSpeed Cache. Mám s ním osobní zkušenosti. Navíc je zdarma.
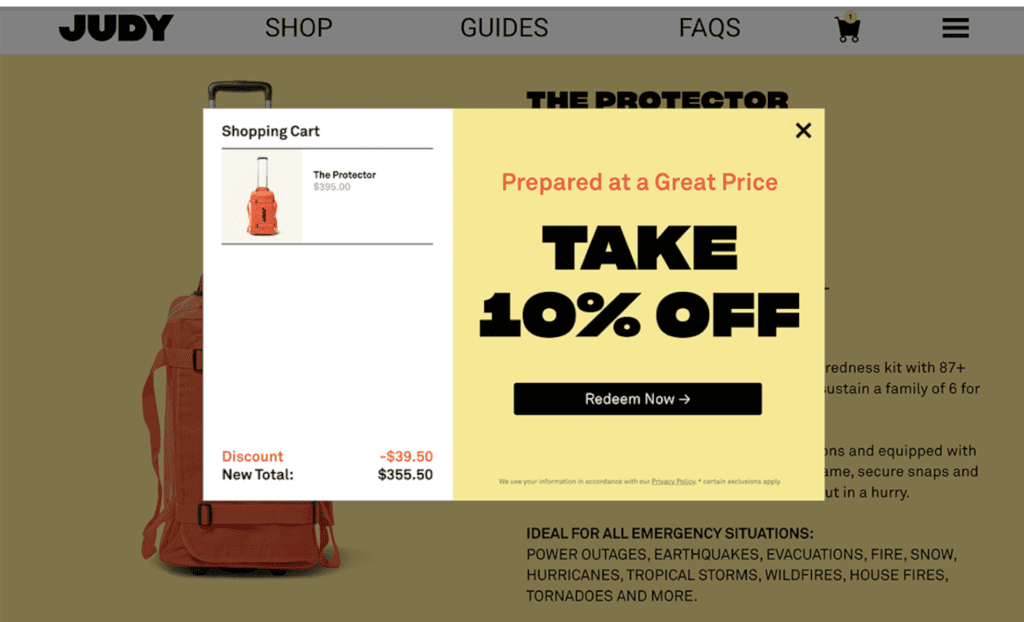
Pop-upy

Pop-up patří mezi populární vizuální element. Je vhodný pro slevovou akci, výzvu k registraci, odběru newsletteru a spoustu jiného.
Ano, správně zacílený pop-up přináší ovoce. Pravdou ale je, že uživatelskou zkušenost vyloženě ničí.
Vidle tomu hází ještě GDPR Cookie lišta, která je v ČR od 1. 1. 2022 povinná.
Prokliknete se na web, začnete číst. Brzy musíte odkliknout otravou cookies lištu, za pár sekund pinc, vyskočí na vás přes celou obrazovku e-book zdarma. Další zavírání nevyžádaného obsahu…
Takto vytvořený kumulativní efekt povede k naštvanosti a vysoké míře bounce ratingu.
Co není považováno za chybu?
– Zlý design – složité zrušení předplatného, vrácení zboží, reklamace…
– Hloupý design – mám dobrý web, nic měnit nebudu.
– Líný design – vím, že to není ideální, ale pro změnu nic nedělám.
Zdroje a inspirace:
https://es.statista.com/estadisticas/600738/distribucion-por-edad-de-los-usuarios-de-internet-a-nivel-mundial/
https://uxdesign.cc/do-icons-need-labels-6cb4f4282c00
https://www.statista.com/statistics/263437/global-smartphone-sales-to-end-users-since-2007/
https://www.nngroup.com/
https://cs.wikipedia.org/wiki/Responzivn%C3%AD_web_design
vlastní zkušenosti