Rozhodují sekundy. Jak prohlížíme webové stránky, co poutá pozornost a jak správně rozmístit klíčové prvky?
Obsah článku:
Levý horní roh je alfa a omega
První sekundy rozhodují o tom, jestli čtenář na stránce zůstane. Levý horní roh poutá pozornost jako první. Nejdůležitější informace proto musí být ideálně tady.
Dole se podívejte, jak stránky prohlížíme. Na mobilu to platí stejně. Je to taková oblast připomínající písmeno F, kterou v prvních chvílích skenujeme nejdříve.

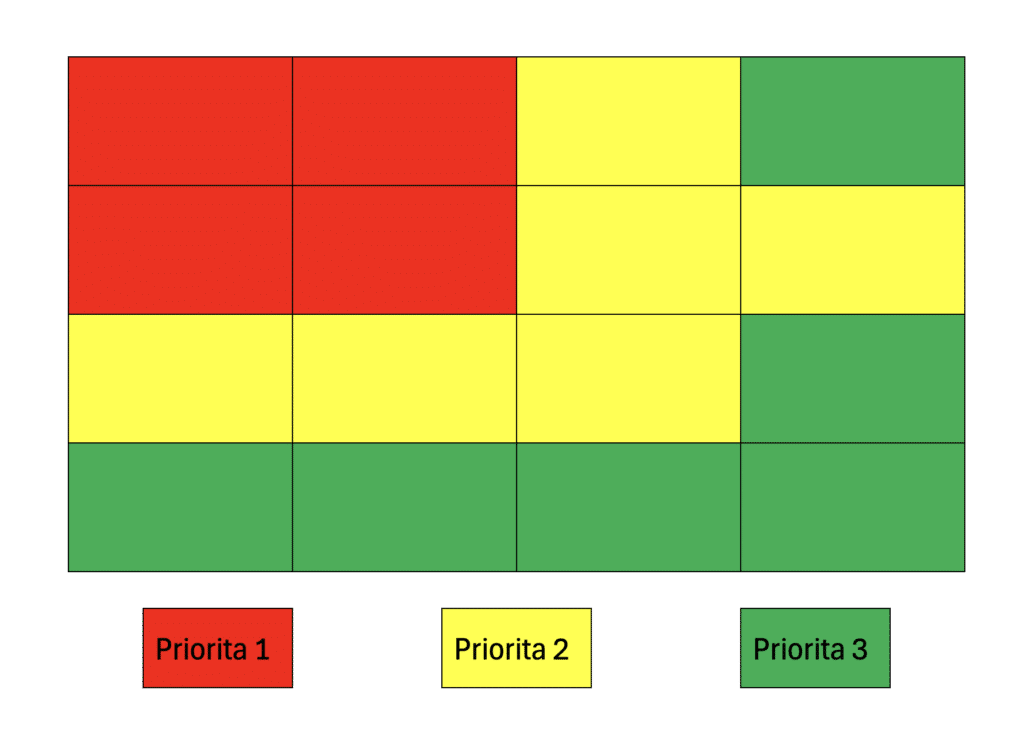
Čteme zleva doprava. Tento návyk dobře demonstruje Gutenbergův diagram. Při přemýšlení nad strukturou stránky si plochu rozdělte na čtyři oblasti. Obsah poté umístěte dle priorit. Priorita 1 by měla obsahovat nejdůležitější sdělení.
Jelikož stránku takto postupně skenujeme, většinou dojdeme až na pravou dolní oblast. Právě tady je vhodné umístit CTA tlačítko.
Kam umístit navigační menu
Až 80 % času tráví uživatelé prohlížením levé poloviny stránky a 20 % prohlíží spíše pravou polovinu. Dodržování konvencí designu tedy maximalizujete efektivitu webu.
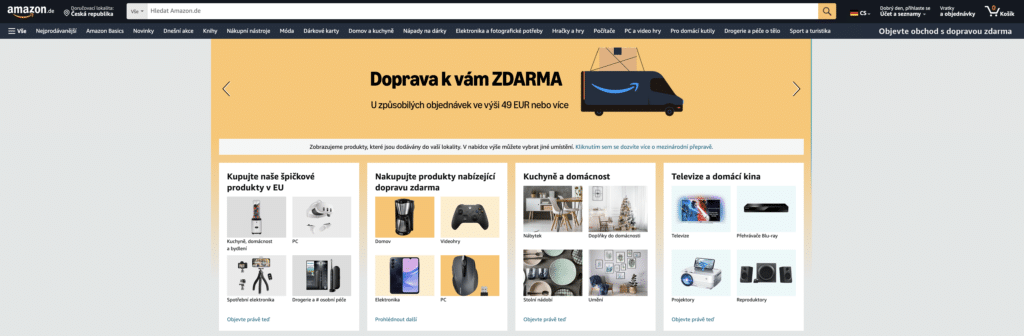
První pravidlo (Levý horní roh je alfa a omega) platí také pro menu. Nejlépe uděláte, pokud navigační menu/lištu umístíte horizontálně do horní části. Tento způsob využívá například Amazon – bez ikon, pouze srozumitelný a stručný text.

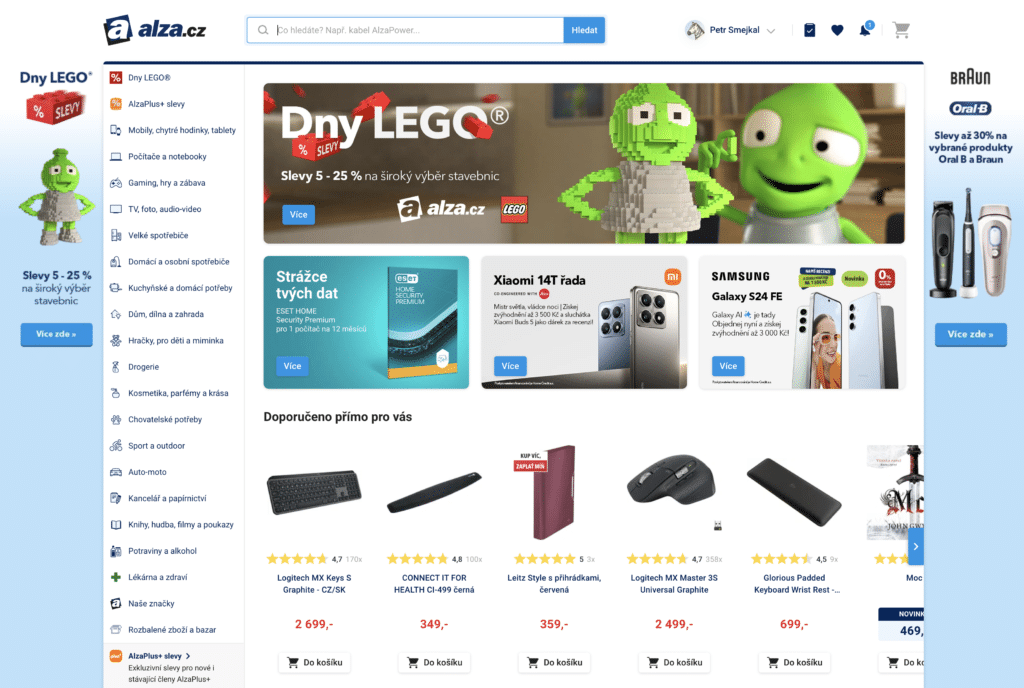
Alza věc vyřešila rozbalovacím postranním menu s ikonami a textem. (Stojí za povšimnutí postranní reklamní bannery, o kterých z vlastní zkušenosti dobře vím, že se na ně dost kliká a skvěle fungují.)

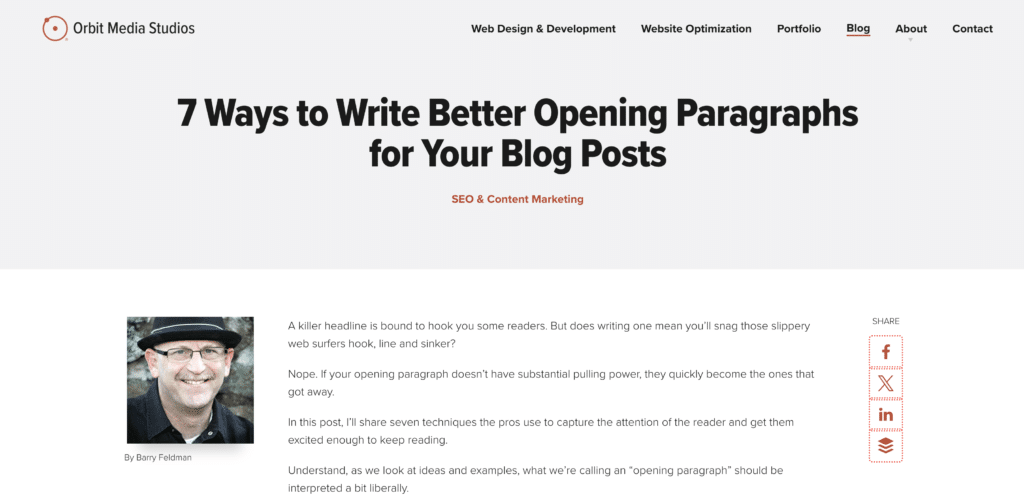
Srozumitelný a viditelný nadpis
Článek nesmí postrádat srozumitelný a viditelný nadpis. Díky němu 1. upoutáte čtenářovu pozornost, 2. Google, který z 90 % využíváme pro vyhledávání, vás bude milovat (nadpis pomůže robotům v orientaci, článek bude strukturovaný H1, H2 atd.), a hlavně za 3. rychle sdělíte co potřebujete.
Dříve stačilo mít H1 nadpisy s adekvátními klíčovými slovy a bylo z poloviny vyhráno. Už tomu tak není, ovšem kvalitní nadpis je stále správný základ.

Fotky kvalitní a bez modelek
Fotky máme rádi. Pokud nějakou vybíráte, zkuste člověka čelem dopředu. Právě taková fotka je lákavější.
Vybírejte fotky „normálních“ lidí, nikoliv modelek bez vrásek. Přirozenost je důvěryhodnější.
Samotná kvalita fotek trpět nesmí. Rozmazané a malé obrázky pozornost tolik netáhnou. Naopak.
Pokud vybíráte fotky mobilů, notebooků, sluchátek, dejte přednost produktům od Apple. Udržují větší pozornost než konkurenční značky typu Samsung.

Rozhoduje sekunda
Je to ještě méně – méně než dvě desetiny sekundy. Za takový okamžik si většina uživatelů vytvoří první dojem. Ten se skládá ze struktury, barev, odsazení řádků a odstavců, symetrie, množství textu, použitých fontů…
Po prvním dojmu následuje rychlý sken stránky (trvající asi 2,6 sekundy), teprve poté se díváme na část, která nás ze všech nejvíce zaujala. Pokud váš web nebude srozumitelný, riskujete vysokou míru odchodu.
Co nejvíce poutá pozornost?
- Logo – 6,48 sekund.
- Hlavní navigační menu – 6,44 sekund.
- Vyhledávací pole – 6 sekund.
- Odkazy na sociální sítě – 5,95 sekund.
- Hlavní obrázek webu – 5,94 sekund.
- Text – 5,59 sekund.
- Spodní část webové stránky – 5,25 sekund.
- Pozor na dark patterns.
Rychlé shrnutí článku
- Důležité prvky umístěte v horní části stránky.
- Pravá část přitahuje méně pozornosti, ovšem je ideální pro výzvu k akci (tlačítko).
- Navigační menu umístěte úplně nahoru nebo vlevo.
- Nezapomenout na viditelný nadpis na začátku článku.
- Používejte kvalitní a přirozené fotky = důvěryhodnost.
- První dojem si tvoříme za méně než sekundu.
- Nejvíce poutá pozornost logo, navigační menu a vyhledávací pole.
- Také odkazy udržují pozornost (plus hrají významnou roli v rámci interního a externího link buildingu).
zdroje informací:
https://web.archive.org/web/20130310105837/http://styleguide.yahoo.com/writing/write-web/eye-tracking-where-do-readers-look-first
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content/
https://www.nngroup.com/articles/horizontal-attention-leans-left/
https://cxl.com/blog/stock-photography-vs-real-photos-cant-use/
https://www.forbes.com/sites/elizabethwoyke/2011/10/28/eye-tracking-study-finds-iphone-ipad-draw-more-attention-than-android-devices/#2cd2f89e1a68
https://smejkalpetr.cz/7-nejvetsich-chyb-webdesignu/