Pomalý web může být fatální pro návštěvnost i konverze. Podíváme se, proč je rychlost klíčová, jak ji efektivně změřit a jak pomocí 6 jednoduchých kroků dosáhnout rychlejšího webu.
Obsah článku:
Proč je rychlost načítání webových stránek důležitá

Ztratíte návštěvy a konverze
Pokud se jakákoliv stránka dlouho načítá, uživatel ztratí trpělivost a odejde. Ani obsahem to nezachráníte, protože se k jeho čtení nikdo nedostane. Podobná logika platí u e-mailu a jeho předmětu.
Ztratíte návštěvnost = negativní vliv na bounce rate, u e-shopu si koledujete o snížení konverzního poměru.
Bavíme se o sekundách.
47 % návštěvníků očekává, že se webová stránka načte do 2 sekund nebo méně.
40 % lidí opustí web, jehož načítání trvá déle než 3 sekundy.
To je tvrdá realita. Roli hraje netrpělivost.
Také Google vás „odmění“
Rychlost webu patří mezi hodnotící faktory Google. Pomalé načítání se negativně projevuje na optimalizaci webu a SEO. Google vás za to odmění nižší návštěvností, protože váš web nebude (nebo šanci minimálně snižujete) rankovat mezi prvními příčkami v SERPu. (Tady si neodpustím zmínku, že první pozice nemusí být vždycky nejlepší, ale o tom třeba příště.)
Jak změřit rychlost načítání stránky?

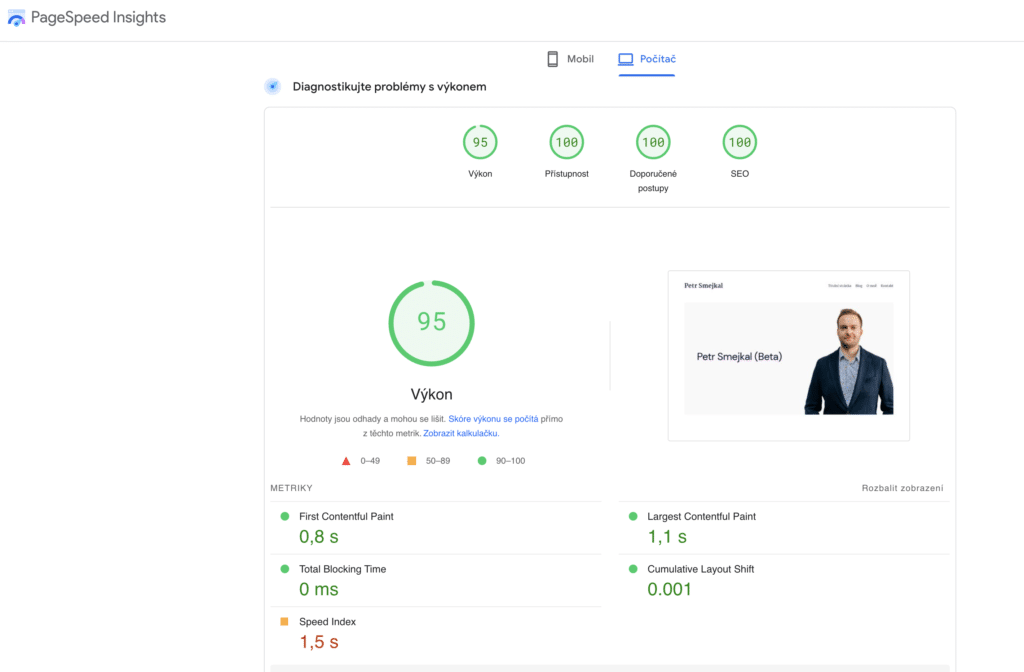
Dobrá zpráva: jde to snadno a zdarma. Služeb pro měření rychlosti existuje spousta. Já doporučuji bezplatný nástroj od Google Google PageSpeed Insights.
Po zadání URL získáte spoustu důležitých údajů a výsledků o rychlosti webu, době načítání a uživatelské zkušenosti. Nezapomínejte jak na desktop, tak na mobilní verzi. Úpravy bych začal nejprve u verze, ze které k vám proudí větší traffic. Dám ruku do ohně za to, že to bude právě mobil.
Některé nedostatky zvládne i začátečník (odstranění / komprimace videa, velkého obrázku, nepoužívaného pluginu), jiné bych svěřil zkušenějšímu. Roli hraje také hosting.
Další doporučené nástroje pro měření rychlosti webu: Pingdom, GTmetrix, z českých třeba Pagespeed.cz.
6 kroků, jak zvýšit rychlost načítání
- Kvalitní webhosting – nejlevnější neznamená nejlepší.
- Ukládejte do mezipaměti – ukládání do mezipaměti ukládá kopie souborů webu, čímž se minimalizuje práce, kterou server potřebuje k vytvoření a zobrazení stránky v prohlížeči uživatele.
- Pozor na velikost obrázků – hezké fotky jsou potřeba, ale hlídejte jejich velikost a formát. Pomůže komprimace a optimalizace. Pluginů je spousta.
- Omezte přesměrování – méně přesměrování zkrátí dobu načítání. Pokud se stránka přesměruje jinam, prodlouží se proces požadavku a odpovědi HTTP.
- Načítání CSS a JavaScript – web se skládá z CSS a JavaScriptu, které se mohou načítat synchronně nebo asynchronně. V první případě se soubory načítají jeden po druhém v pořadí, v jakém se objevují na webové stránce, asynchronní načítání naopak umožňuje načítání více souborů současně, což může urychlit výkon stránky.
- Odstraňte zbytečné pluginy – WordPress je pluginů plný a hodně to láká je vyzkoušet. Větší množství pluginů ale může zpomalit web, zároveň mohou představovat i bezpečnostní hrozbu.
Tady najdete další tipy včetně postupů, jak zvýšit rychlost stránek. Pokud váš web staví na WordPressu, doporučuji si počíst.
Má to smysl?

Stručné opáčko. Rychlost načítání webu se 1. přímo podílí na uživatelském zážitku, za 2. na hodnocení Google. Vylepšením zlepšíte obojí 👍.
Zdroje a inspirace:
https://neilpatel.com/blog/loading-time/
https://pagespeed.web.dev/
https://www.dreamhost.com/blog/pagespeed-insights-report/
https://help.dreamhost.com/hc/en-us/articles/216349808-Common-reasons-for-poor-website-performance
https://blog.hubspot.com/marketing/how-to-reduce-your-websites-page-speed