Psychologie barev je tvrdý nástroj, jak zvýšit důvěru, hodnotu a chuť nakoupit. Barvy mluví, i když mlčí.
Psychologie barev: Co říká věda
Barvy nejsou designová výplň. Jsou prvním signálem, který na webu vnímáme. Ne vědomě, ale podvědomě. Během prvních 50–500 milisekund se náš mozek rozhoduje, jestli stránce věří, jestli zůstane, nebo uteče.
Až 90 % tohoto dojmu jde na vrub právě barvám.
Chci vám v tomto článku ukázat, že barvy nejsou o tom, co je „hezké“. Jsou o důvěře, intuici, rozhodnutí i chování. A hlavně: jdou měřit, testovat a cíleně navrhovat.
Hezké = použitelné? I když není
Začněme klasikou zvanou Aesthetic–usability effect. Už v roce 1995 ukázali Kurosu a Kashimura, že lidé vnímají vizuálně atraktivní rozhraní jako použitelnější – dokonce i když objektivně není.
Jinými slovy: hezkému webu odpouštíme. Ošklivému ne.
Tento efekt se netýká jen designu jako celku, ale i detailů – třeba tlačítko v pěkné barvě (CTA) považujeme za srozumitelnější než stejné tlačítko v barvě nemocniční šedi.

Co vidíme, co cítíme, co děláme
Modernější výzkumy jdou ještě hlouběji. V experimentu z Nanjing Forestry University (2021) sledovali pomocí EEG, jak lidé reagují na produkty s různou úrovní estetické kvality.
- U vizuálně příjemných produktů se aktivovala tzv. P200 – signál pozitivní emoční odezvy.
- U ošklivých se zvýšila N400 – mozek cítil nesoulad mezi vzhledem a očekávanou hodnotou.
- Téměř o 20 % více lidí bylo ochotno zaplatit za produkt, který „jen vypadal lépe“.
Barvy, které zrychlují myšlení
Studie Michalski & Grobelny (2012) popisuje tzv. preattentive processing – schopnost mozku zaregistrovat a vyhodnotit barevný prvek ještě dřív, než si ho vědomě uvědomíme.
- Prvek s vysokým barevným kontrastem (např. výrazné CTA tlačítko) je zachycen téměř okamžitě.
- Horizontálně uspořádané barevné panely jsou nejrychleji čitelným formátem.
- Naopak pravidelné vzory (např. grid jako šachovnice) mozku paradoxně zpomalují orientaci.
* Nemůžu si pomoct, ale při psaní se mně pořád dokola vybavuje tato scénka… Manželka nemá pro tento film pochopení, já to mám opačně :).
Barvy a důvěra
Váš web může být dokonalý po technické stránce, může mít vynikající texty, skvělé služby. A přesto z něj lidé odejdou. Důvod? Nevěří mu.
Důvěra není racionální rozhodnutí. Je to emoce. Barvy hrají v tomhle rozhodnutí fakt silnou roli.
Stačí 90 sekund a máme jasno
Studie Impact of color on marketing (Satyendra Singh, 2006) ukázala, že až 62–90 % prvního dojmu je založeno čistě na barvě. Vzniká už během prvních 90 sekund interakce.
Zákazník se nedívá na váš web a neříká si: Tento odstín modré vyvolává pocit korporátní stability, cítím se bezpečně. Ale jeho mozek ano. Ten si podvědomě vybere, jestli zůstane, nebo odejde.
Nedůvěryhodná barva = ztracená konverze
Ukažme si to na příkladu. V HubSpotu měnili pouze barvu tlačítka „Get started“ – ze zelené na červenou. Výsledek? +21 % konverzí pro červenou variantu.
Zní to nelogicky? Možná, ale… Na daném webu byla hlavní barvou zelená. Červená tak působila jako kontrastní výzva – a díky tomu přitáhla pozornost. Tlačítko vypadalo jasněji, rozhodněji. Mozek ho zachytil dřív.
Tohle není magie. Je to dobré UX v praxi. A hlavně: je to měřitelné.

UX mikrosignály a barvy
Důvěra na webu často vzniká z drobností, které si návštěvník možná ani neuvědomí – a přesto podle nich jedná.
Tady jsou tři příklady, které vídám často:
- Špatně zvolený odstín šedé může tlačítko opticky „vypnout“ – i když technicky funguje.
- Příliš světlé modré odkazy splývají s textem a snadno se přehlédnou.
- Zelená ikonka zámku u platebního formuláře podvědomě signalizuje bezpečí – zvyšuje šanci, že uživatel objednávku dokončí.
Studie Sweor uvádí, že průměrně si 94 % uživatelů vytvoří názor na web během 50 ms (0,05 sekundy). Tento dojem přitom zásadně ovlivňuje vizuální vzhled (design, barvy, layout) – ne obsah.

Barva jako tón komunikace
Zelená lidsky.
Červená nás vyzývá.
Oranžová komunikuje přístupnost.
Barva nastavuje tón celé komunikace.
Web v tmavých barvách může mít stejný obsah jako světlý – ale lidé si z něj odnesou jiný pocit. Jinou emoci. Jinou důvěru.
Shrnutí do praxe
Nedívejte se na barvy jako na nějakou komunikační vrstvu. Já je beru jako komunikační kanál, kterým s lidmi mluvím dřív, než vůbec začnou číst.
- Používejte barvy vědomě – každá má svou roli.
- Udržujte kontrast – nejen pro čitelnost, ale i pro vedení oka.
- Sledujte kontext – barva musí sedět k publiku i tématu.
- Testujte – někdy nerozhoduje přímo odstín, ale to, jestli vyčnívá.
Barvy, které vedou k akci
Barvy nevytvářejí jen první dojem. Pomáhají i ve chvíli, kdy se rozhodujeme kam klikneme, co přehlédneme, a co nám připadá jako to správné rozhodnutí.
Právě tady barvy začínají vydělávat peníze.

CTA není o barvě. Je o kontrastu
Jedna z nejčastějších otázek klientů: Jakou barvu by mělo mít naše tlačítko?
Co odpovídám? Takovou, která bude vyčnívat.
Ve většině případů totiž nezáleží na tom, jestli je tlačítko červené, zelené nebo oranžové. Záleží na tom, jestli je výrazně jiné než zbytek stránky.
Zní to banálně? Není. Mozek totiž reaguje na změnu. Ne na barvu samotnou. Neustále srovnává a vyhodnocuje.
Příklad z testování e-shopu
Na jednom z e-shopů jsme změnili barvu hlavního tlačítka z modré (ladilo s brandem) na oranžovou (kontrastní).
Výsledek: +32 % konverzí.
Nic jiného se nezměnilo. Jen barva. Přesněji: viditelnost.
Tlačítko bylo tam, kde má být. Ale předtím ho nikdo neviděl.
Kliknout, nebo ne?
Barva CTA ale nefunguje sama. Funguje v kontextu s něčím:
- Tlačítko na bílé stránce? Klidně červené.
- Na modrém pozadí? Oranžové.
- Na tmavé stránce? Jasná světlá barva s dobře čitelným textem.
Stejný princip platí i pro odkazy v textu. Příliš světlá modrá na bílém pozadí? To moc fungovat asi nebude.
Tmavší modrá s podtržením? Za mě mnohem lepší.
A teď důležitá otázka: Vypadá to dobře?
Možná ne. Ale funguje to.
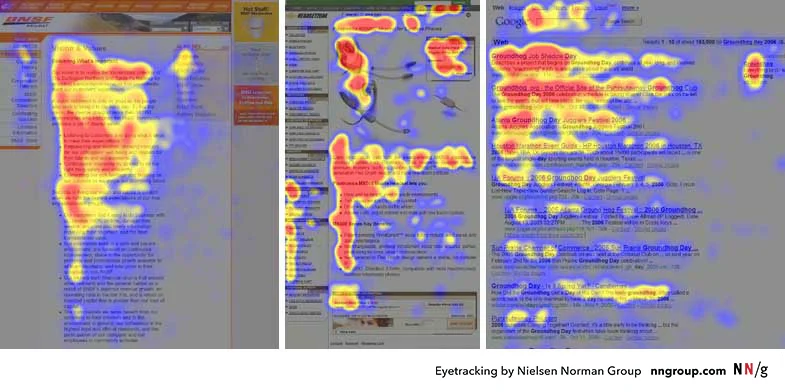
Kam se dívají oči
Eyetrackingové studie (např. Nielsen Norman Group) opakovaně ukazují, že lidé weby neskenují rovnoměrně.
Procházejí je ve vzorcích (tzv. F-pattern nebo Z-pattern) a zastavují se tam, kde je vizuální narušení – barva, tvar, kontrast. Píšu o tom pořád.
Správně navržené tlačítko nejen svítí, ale i stojí v cestě oku.
Neskrývá se v patičce. Nekopíruje barvy okolí. Nečeká, že si ho někdo všimne. Ono se o pozornost přihlásí.

Shrnutí do praxe
Barva je jeden z nejsilnějších mikro-nástrojů v UX a konverzním designu.
Ale nefunguje sama o sobě. Fígl není v tom, jaká barva to je. Zásadní je, jestli je to ta jediná barva, které si na webu dobře všimneme.
Barvy luxusu a levnosti
Cena není jen číslo. Je to pocit. U stejného produktu můžete barvou vyvolat dojem exkluzivní, jen pro vyvolené, nebo naopak přístupný, jednoduchý, pohodlný. Funguje to i bez jediné zmínky o ceně.
Prémiovost a luxus
Chcete působit draze? Černá, tmavě šedá, zlatá nebo nádech vínové udělají polovinu práce za vás.
Není to náhoda. V psychologii barev působí černá jako dominance, autorita a kontrola. Přirozeně se spojuje s luxusem, protože snižuje dostupnost.
Studie z Journal of Business Research (2012) zjistila, že tmavé barvy zvyšují vnímanou cenu a exkluzivitu značky.
Weby s černým nebo tmavým pozadím přispěly k vyšší ochotě utratit více peněz – a to i u jinak identického obsahu.
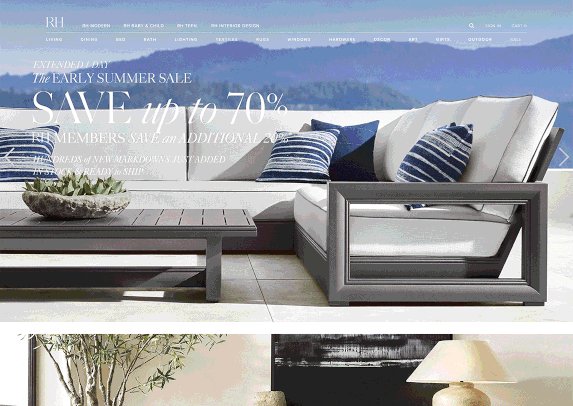
Podívejte se na weby jako:
- Apple (při představení high-end produktů),
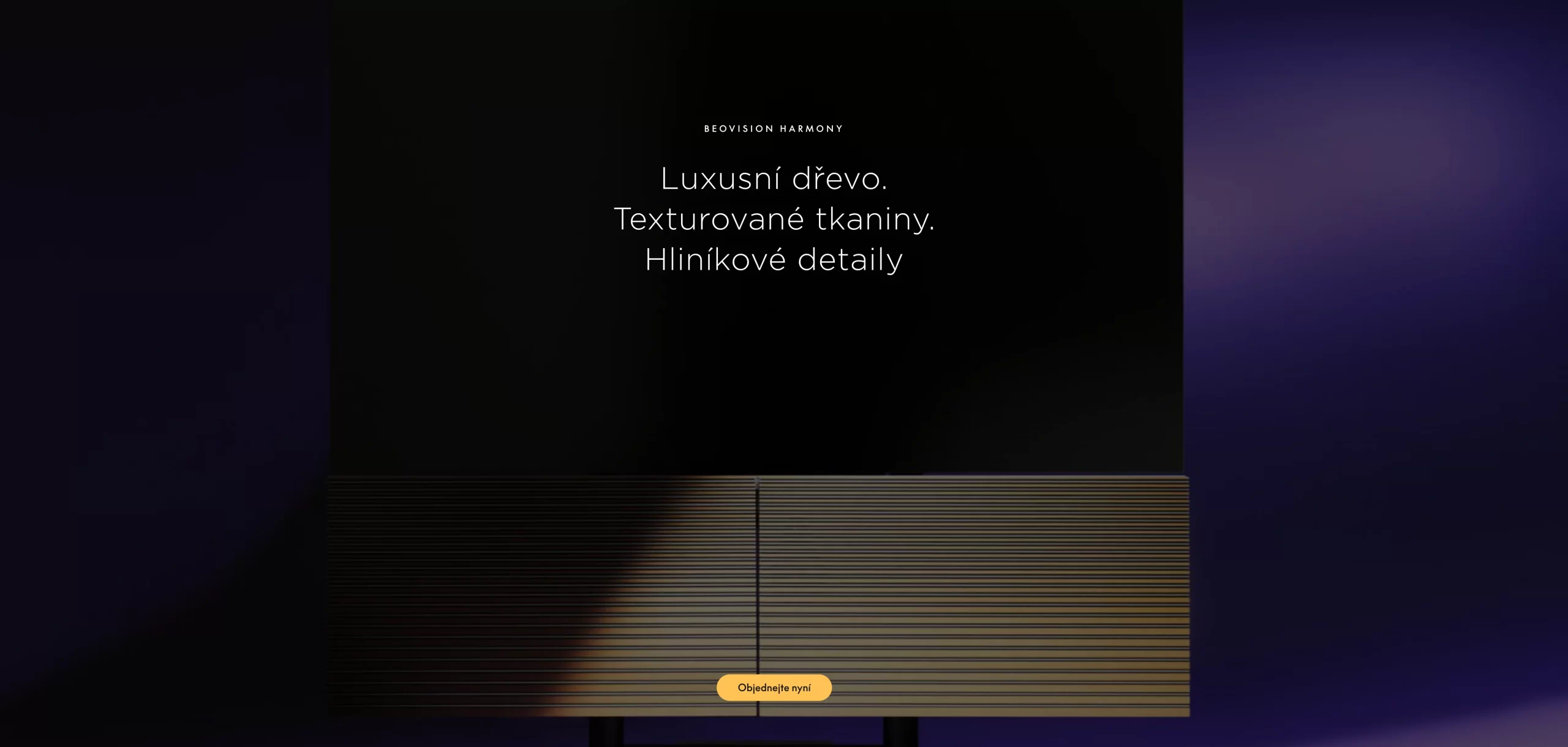
- Bang & Olufsen (obrázek dole),
- prémiové fashion brandy nebo investiční služby.
Všude stejný princip: tmavý, čistý, kontrastní styl. Málo barev. Maximální dojem.

Barvy bourají bariéry
Chcete-li působit otevřeně a dostupně, barvy musí odbourávat bariéry.
Teplé odstíny (žlutá, broskvová, jemná oranžová), kombinované s dostatečným kontrastem a čitelným fontem, vyvolávají dojem lidskosti a vstřícnosti.
Například:
- Oranžovou vnímáme jako aktivní, ale přístupnou (doporučuji pro osobní značky).
- Světle zelená funguje dobře u projektů spojených s well-being nebo edukací.
- Pastelové barvy s jemnou typografií pomáhají odlehčit obsah.
Podle několika behaviorálních výzkumů (Verywell Mind, CoSchedule) jsou oranžová a žlutá vnímány jako teplé a přístupné. Často se používají tam, kde chceme vyvolat přátelskou atmosféru, pocit lidskosti a podpořit interakci – zejména v osobních značkách, vzdělávání, nebo segmentu služeb.
Oranžová bývá spojována s optimismem a akcí, žlutá s pozorností a otevřeností. V obou případech jde o barvy, které nezastrašují, ale vybízejí k tomu kliknout si dál nebo zkusit to.
Oranžovou využívám pro kontaktování na svém webu https://smejkalpetr.cz/.

UX poznámka: Pastelová ≠ špatně čitelná. Tyto barvy používejte na pozadí, ale texty musí mít stále dobrý kontrast.
Nízká cena a přehlednost
Slevy, jednoduché nákupy, co funguje v retailu?
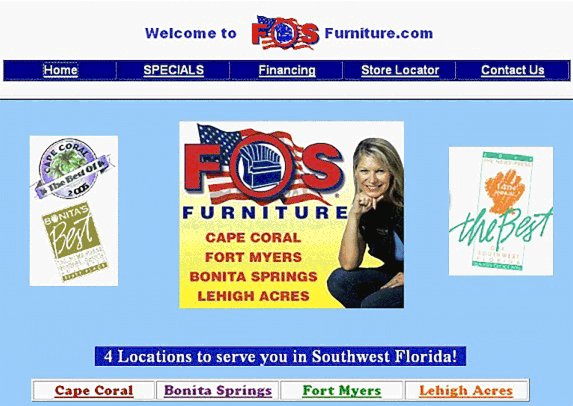
Tady vládne červená, žlutá a bílo-modrá kombinace – důvod je jednoduchý:
- Červená říká: pozor, akce – aktivuje mozek k rychlému rozhodnutí.
- Žlutá = vysoká viditelnost v regálu nebo feedu.
- Modrá + bílá působí důvěryhodně a technicky (např. léky, drogerie).
Podívejte se na Alzu, Tescomu nebo weby obchodních řetězců. Nejsou sice krásné, jsou efektivní. Jejich barvy pracují na úrovni rozhodovacího systému 1 (rychlého, instinktivního), jak popsal Kahneman.
| Cíl | Doporučené barvy | Proč to funguje |
|---|---|---|
| Prémiovost | Černá, tmavě šedá, zlatá | Vytváří pocit exkluzivity a kontroly |
| Důvěra a profesionalita | Modrá, šedá | Stabilita, serióznost, důvěryhodnost |
| Lidskost a přístupnost | Oranžová, pastelová zelená | Otevřenost, empatie, přívětivost |
| Nízká cena / akce | Červená, žlutá, bílá | Naléhavost, viditelnost, jednoduchost |
Tipy pro redesign
Ve chvíli, kdy řešíte branding nebo redesign webu, má smysl otevřít nejen otázku jak to bude vypadat, ale co má návštěvník cítit.
- Má mít pocit, že je na webu profesionála, kterému může svěřit peníze?
- Nebo že si může kliknout jen tak bez závazku a všechno bude probíhat lidsky a bez nátlaku?
Barva tohle dokáže. Ale jen když je vybraná záměrně a správně.
A/B testy barev
Barvy nejsou jen dojmologie. Dá se na ně dívat úplně stejně jako na copywriting, rozvržení nebo výzvy k akci. A právě tady začíná to nejzajímavější: když je začnete testovat, najednou vidíte rozdíly v konverzích, chování i vnímání značky.
Oranžová vs. modrá na CTA – 32,5% zvýšení CR
- Cíl: Zvýšit leady pomocí kontrastní barvy tlačítka.
- Výsledek: Oranžové CTA přineslo 32,5% zvýšení míry konverze – a to i bez změny textu nebo umístění.
- Kontext: Oranžová vyčnívala na jinak chladném podkladu a působila přívětivě, díky čemuž si ji uživatelé všimli dřív.
- A/B test: https://www.growbo.com/call-to-action-examples/
Červené vs. zelené tlačítko – o 21 % více kliknutí
- Kde se testovalo: na webu Performable (později HubSpot).
- Co se testovalo: barva CTA tlačítka (zelená vs. červená).
- Výsledek: červená tlačítka dosáhla o 21 % více kliknutí.
- Klíčový zjištění: efekt kontrastu – červené tlačítko výrazně vystoupilo z okolí, i když zelené vypadalo na pohled lépe.
- A/B test: https://unbounce.com/a-b-testing/examples/
Red vs. Green – 34% zvýšení CR
- Kdo testoval: agentura Dmix ve spolupráci s Visual Website Optimizer.
- Co testovali: tři varianty CTA tlačítka – bílé se zeleným textem, zelené tlačítko s bílým textem, a červené tlačítko s bílým textem.
- Výsledek: červené tlačítko překonalo ostatní o 34 % vyšší konverzní poměr.
- Insight: červené tlačítko mělo nejlepší míru viditelnosti a přitáhlo rozhodující pozornost v nákupním procesu.
- A/B test: https://www.smartinsights.com/persuasion-marketing/persuasion-marketing-principles/button-ctr-colour/
Co to znamená pro váš web
Testujte kontrast – ne jen jednotlivé barvy. Červená v jednom prostředí může být agresivní, ale v jiném prostě vyčnívá.
Nečekejte, až uživatelé objeví CTA. Barva může být mikro-impulsem, který rozhodne.
Výsledek je měřitelný. Ve všech případech šlo o data, nikoliv pocit.
Závěrečná myšlenka
Barvy nejsou jen estetická hra. Jsou první věta v konverzačním dialogu, který vedete s uživateli.
Každá věta se počítá.
Nejdřív vidí. Potom cítí. A pak klikají.
Barva je mikroemociální vstup. Jak víme, emoce prodávají.
zdroje:
vlastní zkušenosti
https://en.wikipedia.org/wiki/Aesthetic%E2%80%93usability_effect
https://www.scribd.com/document/409589662/Impact-of-Color-on-Marketing
https://www.researchgate.net/publication/371118106_Review_of_Studies_on_User_Research_Based_on_EEG_and_Eye_Tracking
https://www.sweor.com/firstimpressions
https://www.nngroup.com/articles/f-shaped-pattern-reading-web-content-discovered/
https://uxplanet.org/z-shaped-pattern-for-reading-web-content-ce1135f92f1c
https://colab.ws/articles/10.1002%2Fmar.21623
https://coschedule.com/blog/color-psychology-marketing
https://www.verywellmind.com/color-therapy-definition-types-techniques-and-efficacy-5194910
https://community.hubspot.com/t5/Email-Marketing/What-s-an-A-B-test-you-ve-performed-that-surprised-you-and-why/m-p/945513
https://www.growbo.com/call-to-action-examples/
https://neilpatel.com/wp-content/uploads/2010/08/color-purchases-lrg.png