Tlačítko, CTA. Jeden řádek textu, který rozhodne, jestli zákazník klikne – nebo odejde.
Spousta CTA dnes nevydělává. Ukážu proč. A co s tím.
Proč záleží na každém detailu?
Věříme, že lidé se rozhodují logicky, dělají si průzkum a teprve potom nakoupí. Není to tak.
Rozhodují naše emoce a vnímání.
Rozhodujeme se rychle. Teprve s odstupem času v sobě řešíme, jestli jsme nakoupili správně, jestli nový iPhone potřebujeme a jestli nebyl moc drahý.
Proto CTA není jen tlačítko. Je to zlomový bod. Kritický okamžik.
Behaviorální psychologie v akci

Podle Foggova modelu chování potřebujeme tři věci:
- Motivaci (chci to),
- Schopnost (vím, jak to udělat),
- Spouštěč (tlačítko, které mě k tomu vybídne – teď hned).
Pokud jedna chybí, tak nenakoupíme.
A teď realita: většina webů má tlačítka, která nejsou motivující, nejsou srozumitelná a nepůsobí jako spouštěč. Jen tam jsou, protože tam být prostě musí.
Příklad e-booku zdarma
Na webu jednoho klienta nabízíme e-book zdarma.
Původní CTA bylo: „Stáhnout e-book“.
Změnili jsme ho na:
„Získejte naše know-how. E-book zdarma“.
Výsledek?
Konverze stoupla o 18 % u druhé varianty. Důvod? Kontext. Motivace. Spouštěč.
Slova, která prodávají
CTA může mít perfekní barvu, správnou velikost i umístění. Ale když text nestojí za nic, je to k ničemu.
„Zjistit víc“ neříká vůbec nic. Lidé neklikají na něco, co nevyvolává emoci nebo zvědavost.
Co funguje lépe?
- Slovesa v přítomném čase: „Získejte“, „Objevte“, „Vyzkoušejte“.
- Konkrétnost: „Získejte e-book zdarma“ je lepší než „Stáhnout“.
- Emoce a benefity: „Chci lepší výsledky“ funguje líp než jenom „Pokračovat“.
CTA fungují výrazně lépe, pokud:
- Obsahují slovo já („Chci to“, „Přihlásit mě“).
- Zdůrazňují výhodu nebo výsledek („Získejte tipy, které opravdu fungují“).
- Mají přirozený jazyk, ne robotický („Pošlete mi to“ zní lépe než „Odeslat formulář“).
Příklad poradenského webu
Na webu klasické poradenské služby jsme v rámci A/B/C testování změnili tlačítko:
Z původního:
„Rezervovat konzultaci“
Na:
„Získejte 30 min konzultace zdarma“
Dosáhli jsme zvýšení konverzí o 13 %.
Důvod? Použili jsme slovo získat, konkrétní čas a benefit.
Nejlepší barva neexistuje
Tlačítko má zaujmout. Ne ladit s pozadím.
Barva CTA není otázka vkusu. Je to otázka kontrastu a pozornosti. (Více než 2,2 miliardy lidí na celém světě má nějakou formu zrakového postižení, to je přibližně 27 % světové populace.)
Co funguje?
- Barva, která se odlišuje od zbytku stránky.
- Dobrý poměr kontrastu textu a pozadí (minimálně 4,5:1).
- Jasně čitelný text – vyhněte se světle šedé na bílé.
- Myslete na uživatele, kteří mají problémy se zrakem.
Případové studie 1, 2, 3
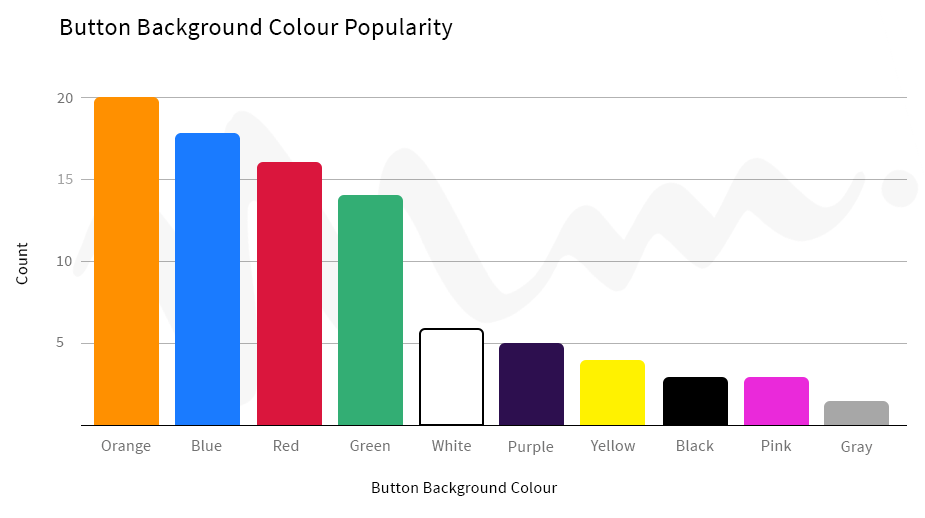
Ed Leake udělal A/B test 90 vysoce konverzních tlačítek. Jak vidíte na grafu, oranžová, modrá, červená a zelená vítězí.

Ale. Proběhla spousta případových studií s protichůdnými závěry. Neplatí že červená poráží zelenou. Kromě barev rozhoduje co testujeme, pro jaké publikum, na jakém webu a další proměnné.
Ukážeme si zajímavé příklady.
Případová studie 1 – zelená vítězí
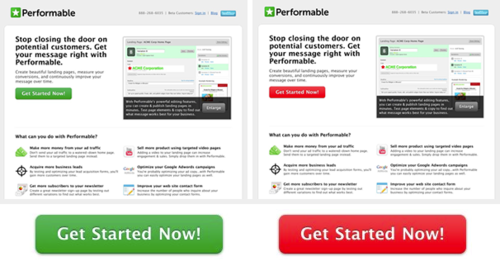
V tomto testu (cca 2 000 návštěv) společnosti HubSpot byly použity dvě stránky – první používala zelenou barvu tlačítka a duplicitní stránka červenou.
Závěr odhalil, že v tomto případě zelená měla mnohem větší dopad než červená. Konverze se zvýšila o 21 %.

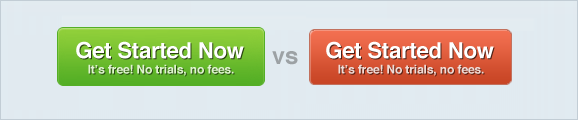
Případová studie 2 – červená vítězí
Druhý test společnosti Dmix je podobný. Také se týká testu zelené vs. červené. Výsledek je ale opačný. Při testování s 600 subjekty zjistili, že konverze se při použití červeného tlačítka zvýšily o 34 %.

Případová studie 3 – červená vítězí
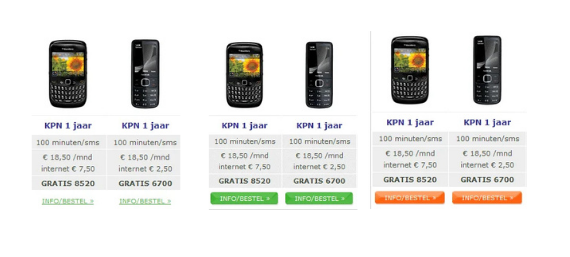
VWO provedla A/B test slačítek u jednoho z největších nizozemských e-shopů s mobily, tarify a příslušenstvím.
Pro A/B testování použili tři varianty tlačítek (více tlačítek už by mohl ohrožovat paradox volby):
- bílé tlačítko se zeleným textem,
- zelené tlačítko s bílým textem
- a červené (technicky tmavě oranžové) tlačítko s bílým textem.
Výsledky testů ukázaly, že červené tlačítko funguje nejlépe. Zvýšilo celkovou interakci na webu o 5 %, což je statisticky významné číslo.

Závěr je zřejmý. Zvýšení konverzí pomocí CTA není o náhodě. Musíte A/B testovat, neexistuje univerzální řešení.
Nicméně barva tlačítka sama o sobě má malý nebo žádný vliv. Důležitější je, jak mění vizuální hierarchii stránky a jak zvýrazňuje výzvu k akci.
Ale třeba Bing na změně barvy odkazů vydělal 80 milionů dolarů.
Kam se díváme, tam klikáme
Lidé nečtou. Skenují.
A to, co není vidět, pro ně neexistuje.
Kam s ním?
- Na mobilu: CTA by mělo být přístupné bez scrollování, nad ohybem nebo zřetelně na konci článku.
- Na desktopu: Ideální je kombinace – jedno tlačítko nahoře, druhé po vysvětlení. Pokud byste měli vybrat jenom jednu variantu, určitě tu druhou. Až si uživatel něco přečte, teprve potom nabídněte CTA.
Není nutné mít CTA hned nahoře. Ale když uživatel dočte, musí být CTA blízko.
Ano, scrollování nevadí. Pátrání už ano.
Obsah čteme a skenujeme ve tvaru písmene F.
Tlačítka na pravé straně nebo na konci sekcí fungují lépe než na jiném místě.
Musí být vidět
Tlačítko by mělo být vidět.
Příliš malé tlačítko působí zanedbaně. Příliš velké zase jako banner z roku 2005.
Mám potvrzeno z případové studie autobazaru.

Co funguje?
- Dostatečná velikost pro kliknutí – minimálně 44×44 px (dle doporučení Apple a Google).
- Zaoblené rohy působí bezpečněji než ostré.
- Ikony – např. šipka a nákupní košík zvyšují proklikovost. Ikony obecně hodně pomáhají pro lepší pochopení.
Máme větší tendenci kliknout na tlačítka, která:
- Vypadají jako tlačítka (ne jako text s rámečkem).
- Jsou vizuálně oddělená od ostatních prvků.
- Mají ikonu, která potvrzuje akci, např. šipka pro „Pokračovat“.
CTA podle vaší značky
Neexistuje univerzální CTA a obecně tlačítko, které funguje všude.
CTA musí odpovídat tomu, co se děje kolem něj.
V čem se dělají chyby?
- Stejné CTA na homepage, v článku i v e-mailu.
- Chybí alternativní možnost – žádné sekundární CTA. (Zákazníkovi první možnost nesedí, jde pryč.)
- Tlačítko není propojeno s obsahem – zní genericky.
Podle Baymard Institute kontextově přizpůsobené CTA zvyšují konverze až o 20 %.
Co funguje na vašem webu
Můžete číst stovky článků. Ale bez testování nikdy nevíte, co bude fungovat vám.
CTA je ideální prvek pro A/B testování – jednoduchý na změnu, ale dopad může být velký.
Co všechno můžete testovat?
- Text – např. „Přihlásit se“ vs. „Získat přístup zdarma“
- Barvu – kontrastní vs. brandová
- Umístění – nahoře, dole, vedle formuláře
- Ikony – se šipkou vs. bez
- Počet CTA – jedno vs. hlavní + sekundární (sekundární ale spíše nedoporučuji, tříští pozornost)
CTA bývá jedním z nejvýnosnějších prvků testování.
Jak testovat
I ty nejlepší výzvy k akci vyžadují optimalizaci. Testovat může i začátečník. E-maily jsou ideální pro vaše první testy.

A/B test v e-mailu
Stačí vám trocha kreativity a několik hodin vašeho času.
Vytvořte dvě varianty tlačítka, budete mít dvě verze newsletteru. Každou pošlete určité části databáze: 100 tam, druhou stovku jinam.
Pak sledujte, která várka měla víc prokliků. Které tlačítko lépe zafungovalo.
Příklady:
- Získat e-book zdarma vs. Chci e-book.
- Zobrazit novou kolekci vs. „Mrkněte, co je nového.
- Sleva 15 % vs. Využijte slevu hned teď.
- Kontaktujte nás vs. Získejte pomoc ještě dnes.
Tato varianta je rychlá a výsledky budete mít druhý den. Výhodou je, že testujete na vlastních zákaznících, ne na anonymních návštěvách, o kterých nic nevíte.
Kritickým místem je špatný výběr kontaktů, nebo menší počet e-mailů. Abyste potvrdili funkčnost CTA, je zapotřebí cca 200 e-mailových adres.
Zeptejte se
Máte dvě verze tlačítka a nevíte, kterou použít?
Ukažte je známým, klientům a jednoduše se zeptejte:
„Na kterou byste klikli? Z jakého důvodu?“
Nejde o vědecký výzkum, ale o získání cenné intuice. A často uslyšíte nápady, které by vás jinak ani nenapadly.
Podobně to jde dělat i s webem. Pro zjištění zásadních chyb vám stačí pět lidí.
Heatmapy
Doporučuji nasadit Clarity nebo Hotjar. Clarity je zdarma.
Uvidíte:
- Kde lidé klikají,
- kam scrollují a do jaké úrovně,
- jestli si tlačítka vůbec všimnou.
Díky tomu poznáte, zda je CTA na správném místě, jestli není přehlížené a jestli dává smysl v kontextu dané stránky.
Varianty existují i jiné. Ale tyto jsou z mé zkušenosti nejjednodušší a nejrychlejší.
Dole na screenshotu můžete vidět, že u mě na webu si někteří čtou reference (5 kliků za určité období), které mám na homepage.

Článek jsem postoval na mém LinkedInu.
zdroje:
zkušenosti z vlastních testování webů a e-shopů
vlastní A/B testy s klienty
https://behaviormodel.org/
https://cxl.com/blog/call-to-action-buttons/
https://unbounce.com/conversion-rate-optimization/call-to-action-examples/
https://www.optimizely.com/optimization-glossary/call-to-action/
https://cxl.com/blog/call-to-action/
https://edleake.com/
https://blog.hubspot.com/marketing/a-b-testing-experiments-examples
https://baymard.com/learn/ecommerce-ux-best-practices
https://www.smashingmagazine.com/2016/11/a-quick-guide-for-designing-better-buttons/
https://clarity.microsoft.com/blog/how-to-make-the-most-of-your-heatmaps-data/
https://clarity.microsoft.com/blog/cta-best-practices/
https://smejkalpetr.cz/proc-jednoduche-weby-vydelavaji/